Vai trò của khoảng trắng trong thiết kế

1. Khoảng trắng là gì
Khoảng trắng là một thành tố quan trọng trong bố cục thiết kế. Nó là khoảng cách giữa các yếu tố trong thiết kế. Dịch từ tiếng anh ra là khoảng trắng (white space) nhưng mình có thể hiểu là khoảng trống (Blank Space) trong Tiếng Việt cho dễ. Khoảng trắng giúp cho thiết kế được “thở”.
Khoảng trắng giúp:
- Tạo ra bố cục rõ ràng, giúp người đọc phân biệt các thành phần 1 cách nhanh chóng.
- Giúp cho đoạn văn bản dễ đọc hơn. Việc cân đối khoảng trắng hợp lý còn giúp tăng tốc độ đọc.
- Giúp tạo ra điểm nhấn cho bố cục. Từ đó giúp người xem tập trung hơn vào 1 nội dung nhất định mà người thiết kế mong muốn.
- Giúp gom nhóm các thành tố cùng chung đặc điểm (những yếu tố ở gần nhau, đồng bộ có thể được hình dùng là cùng nhóm)
- Ngoài ra, nó còn giúp tạo ra đặc trưng thương hiệu hay hình thành phong cách thiết kế (Chẳng hạn như phong cách thiết kế tối giản)

1. Các loại khoảng trắng
Khái niệm khoảng trắng chia làm 2 hướng tiếp cận
Hướng 1: Khoảng trắng lớn, khoảng trắng bé (Macro White Space, Micro white space)
Hướng 2: Khoảng trắng chủ động và khoảng trắng bị động (active white space, passive white space)

Micro White Space (Khoảng trắng nhỏ)
Khoảng trắng Micro thường là khoảng trắng nhỏ giữa các yếu tố đồ họa. Khoảng trắng micro giúp tăng khả năng đọc của văn bản và phân tách các nhóm hình ảnh. Ví dụ: Khoảng cách giữa các dòng, các khổ văn bản.

Macro white space (Khoảng trắng lớn)
Là khoảng trắng giữa các yếu tố thiết kế lớn, những cụm nội dung hay phần lề của thiết kế. Macro white space giúp tạo ra điểm nhấn cho bố cục thiết kế, tạo ra điểm tập trung đồng thời giúp dẫn dắt người xem.

Passive White Space (Khoảng trắng bị động)
Về cơ bản loại khoảng trắng này được thêm vào như một yếu tố mặc định. Chẳng hạn như khoảng cách dòng, hay khoảng cách các chữ cái. Thường được nhà thiết kế chữ quy định trước. Nó tạo ra tính dễ đọc cho văn bản
Active white space (khoảng trắng chủ động)
Đây là loại khoảng trắng được thêm vào một cách chủ động với chủ đích nhất định là tạo ra bố cục rõ ràng hơn, có điểm nhấn hay sự tương phản. Hoặc dẫn dắt người xem theo mong muốn của nhà thiết kế.

Ví dụ về ứng dụng khoảng trắng.
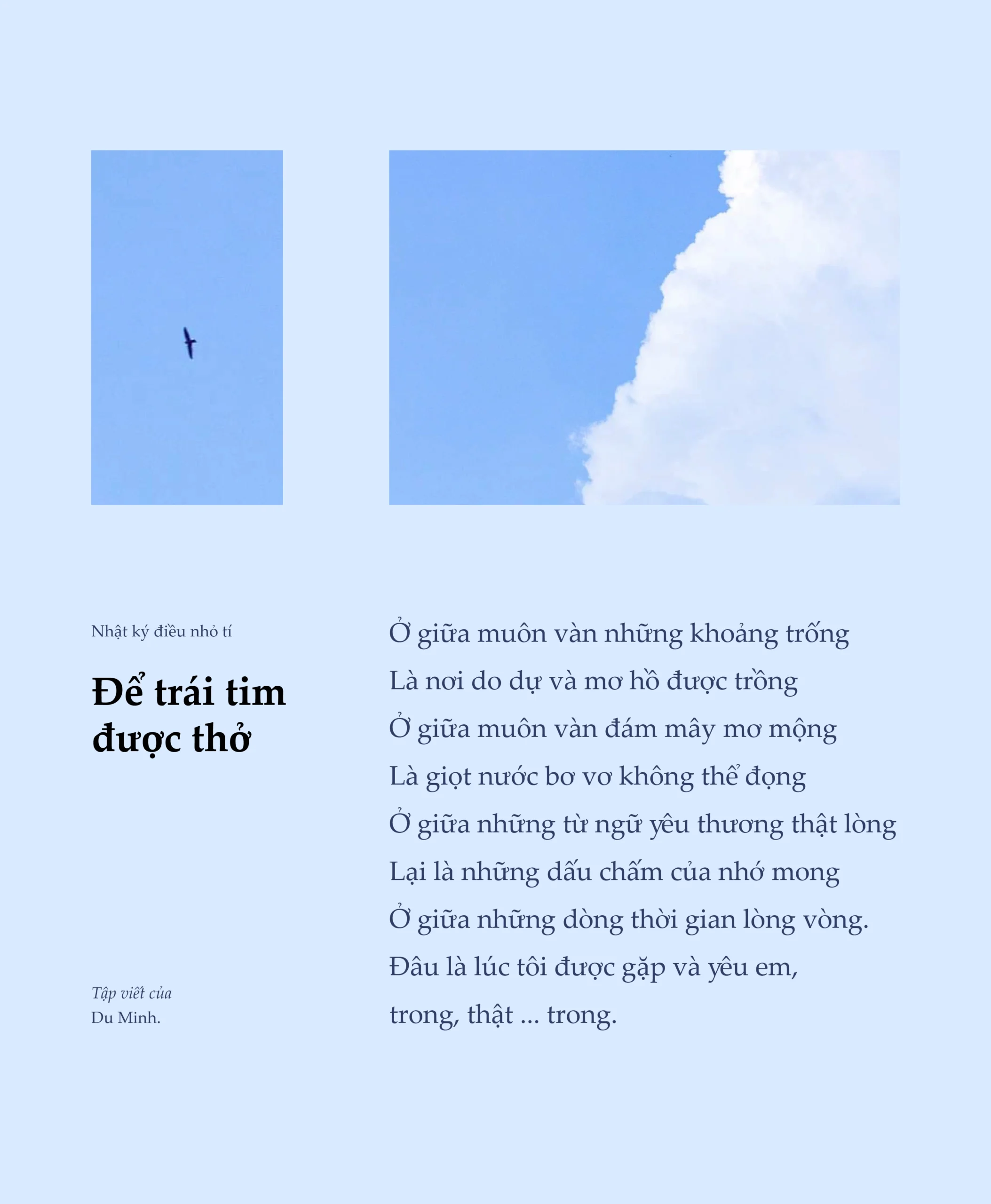
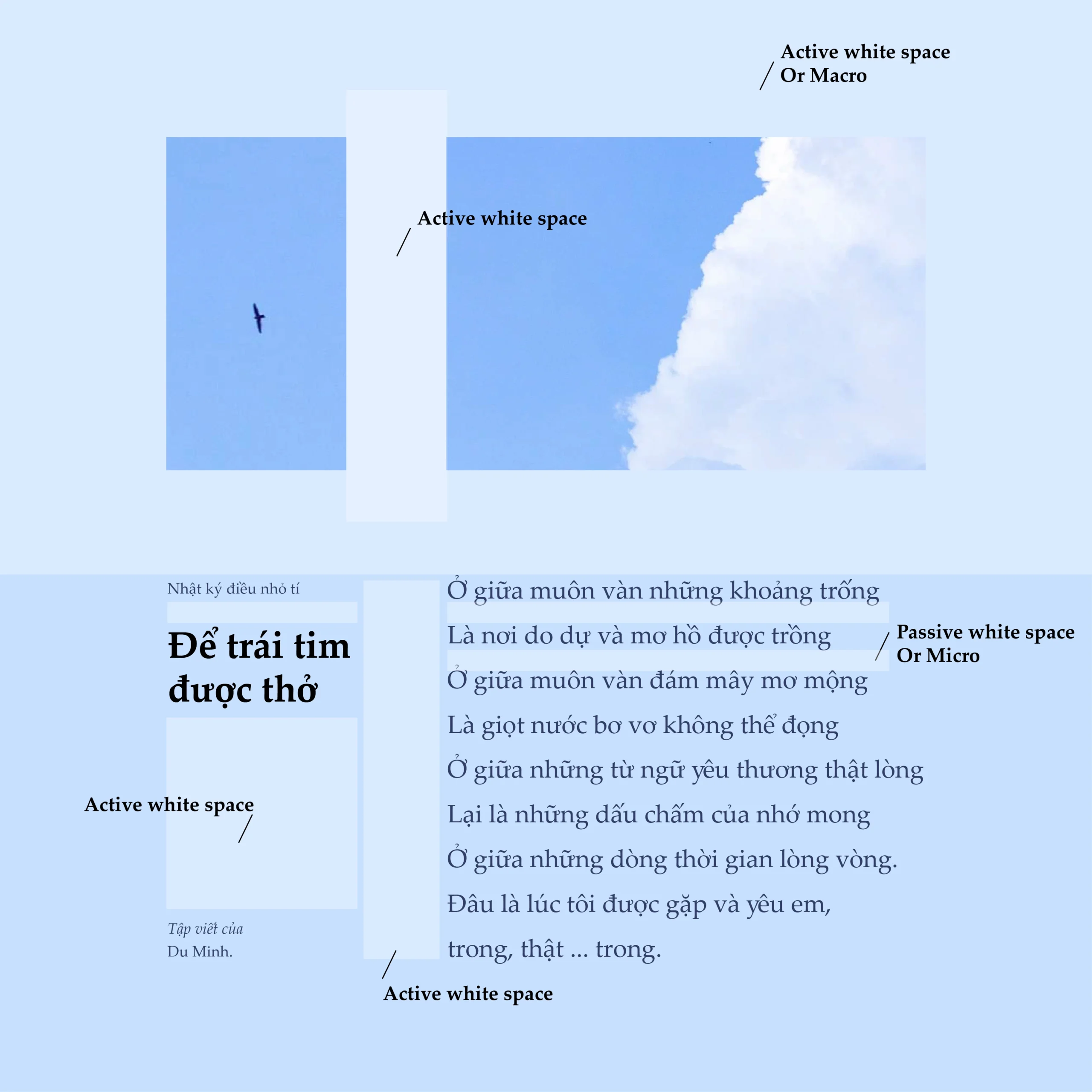
Ở hình trên mình chủ động chia bức hình thành 2 phần và 1 khoảng trắng ở giữa. Nhằm tạo ra điểm nhấn cho 2 nửa bức hình. Đồng thời liên kết với nội dung bài viết.
Mình cũng chủ động tạo ra một khoảng trắng lớn giữa hình và chữ. Nhằm giúp người đọc tập trung nhìn hình ảnh.
Giữa 2 cột nội dung mình cũng tạo ra khoảng trắng nhằm tách biệt các nhóm nội dung khác nhau.

Ten ten
Việc zoom out cả poster này với 1 khoảng trắng (màu trắng) ở ngoài giúp tách biệt poster và frame của bài viết. Từ đó người xem có thể hình dung rõ tổng thể 1 poster.